Borde Punteado en Dreamweaver con Estilo CSS
Posted on 7:35 by Carlonchito
Hoy aprenderemos a hacer una tabla con borde punteado, para reflejar un mensaje importante o una noticia.
Empezemos:
1.- Creamos un nuevo documento HTML.
2.- Insertamos una tabla.


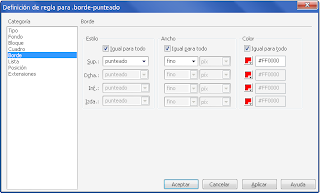
5.- Se nos abrira la siguiente ventana, nos vamos a "Borde" y lo llenamos asi.
o a su gusto.

Este seria el resultado.

0 comentarios:
Publicar un comentario